-
웹 애플리케이션의 이해Computer Science/Computer Network 2022. 4. 12. 21:12728x90
웹 서버
거의 모든 형태의 데이터 전송이 가능하고, 서버간 데이터를 주고 받을 때 사용하는 HTTP를 기반으로 동작하고
클라이언트에 정적 리소스(HTML, CSS, 이미지 등)를 제공한다.
웹 애플리케이션 서버
서버에서 처리해야 하는 작업은 서블릿을 지원하는 WAS를 사용한다. HTTP 기반으로 동작하고 웹 서버 기능을 포함하여 정적 리소스 제공이 가능하다. 또한, 동적으로 프로그램 코드를 실행해 애플리케이션 로직을 서버에서 수행할 수 있다.WAS는 서블릿 컨테이너 기능을 제공해주고 JSP나 스프링 MVC 패턴을 적용하여 애플리케이션 로직에 초점이 맞춰져있다.

그러나 WAS가 많은 역할을 담당하면서 서버 과부하의 우려가 있고, 비용이 비싼 애플리케이션 로직이 정적 리소스로 인해 수행이 어려울 수 있다.
따라서, 웹 서버를 WAS 앞에 두고 웹 서버에서 정적 리소스를 처리한다. 비즈니스 로직을 처리해야할 경우 WAS에 요청을 위임한다.
웹 서버와 WAS 동시 사용 시 장점
효율적인 리소스 관리가 가능하여 정적 리소스, 애플리케이션 리소스의 사용 수에 따라 Web server, WAS를 따로따로 증설해 관리가 가능하다.
애플리케이션 로직이 동작하는 WAS 서버는 다운되는 현상이 잘 일어나는데 WAS, DB 장애 발생시 웹 서버가 오류 화면을 제공해줄 수 있다.
서블릿urlPatterns의 URL을 호출시 서블릿 코드가 실행되고 HTTP 요청 및 응답 정보를 편리하게 사용할 수 있는 HttpServletRequest, HttpServletResponse를 제공한다.

HTTP 요청시 WAS에서 Request, Response 객체를 새로 만들어서 서블릿 객체를 호출하고 요청, 응답 객체에서 HTTP 정보를 사용할 수 있다. Response 객체의 내용을 바탕으로 HTTP 응답 정보를 생성해낸다. JSP 요청시 서블릿으로 변환되어 사용된다.
HTTP 요청시 WAS의 동작 과정
서블릿 컨테이너서버에서 처리해야 하는 업무는 서블릿을 지원하는 WAS를 사용하는데 이를 서블릿 컨테이너라 한다. 서블릿 컨테이너의 특징은 다음과 같다.
- 서블릿 객체를 생성, 초기화, 호출, 종료하는 생명주기를 관리해준다.
- 동시 요청을 위한 멀티 쓰레드 처리를 지원해준다.
- 서블릿 객체는 클래스당 하나의 객체만 존재하는 싱글톤으로 관리를 한다.클라이언트 요청시 반복적으로 객체를 생성하는 건 비효율적이고 로딩 시점에 서블릿 객체를 만들어두고 재활용한다. 이로써, 모든 클라이언트 요청은 동일 서블릿 객체 인스턴스에 접근을 할 수 있다. 컨테이너 종료시 함께 종료된다.
멀티 쓰레드
쓰레드
애플리케이션 코드를 하나씩 순차적으로 실행하는 것이며 쓰레드가 없다면 자바 애플리케이션 실행이 불가능하다.
쓰레드는 한번에 하나의 코드 라인만 수행하며 동시 처리 필요시 쓰레드를 추가로 생성한다.
단일 요청 - 서블릿 객체 호출 
다중 요청 - 요청마다 쓰레드 생성
요청마다 쓰레드 생성시
장점 : 동시 요청을 처리할 수 있고, 리소스(cpu, 메모리)가 허용할 때까지 처리할 수 있다. 또한,
하나의 쓰레드가 지연되어도 나머지 쓰레드는 정상 동작한다.
단점 : 생성 비용이 비싸고 문맥 교환 비용이 발생한다. 쓰레드 생성에 제한이 없기에 리소스
한계치를 넘어 서버가 다운될 수 있다. 이러한 점을 보완하기 위해 쓰레드 풀을 사용한다.
쓰레드 풀
요청마다 생성하는 게 아니라 필요한 쓰레드를 쓰레드 풀에 보관하고 관리한다. 쓰레드 풀에
생성 가능한 쓰레드의 최대치를 관리한다.
쓰레드 필요시 이미 생성되어 있는 쓰레드를 쓰레드 풀에서 꺼내어 사용하고 사용을 종료하면
쓰레드 풀에 쓰레드를 반납한다.쓰레드 풀의 최대 쓰레드를 모두 사용중이어서 쓰레드가 없는 경우, 대기 요청을 거절하거나 특정 숫자만큼만 대기하도록 설정이 가능하다.
쓰레드 풀의 장점
미리 생성되어 있어 생성하고 종료하는 비용이 절약되고 응답 시간이 빠르다. 또한, 최대치가 있으므로 많은 요청이 들어와도 기존 요청에 대해 안전성이 보장된다.
WAS에서 멀티 쓰레드를 지원하여 처리해주므로 개발자는 멀티 쓰레드 관련 코드를 신경쓰지 않아도 된다.
단, 멀티 쓰레드 환경이므로 싱글톤 객체의 경우 주의해서 사용해야 한다.클라이언트-서버 사이드 렌더링 (응답 결과 해석)
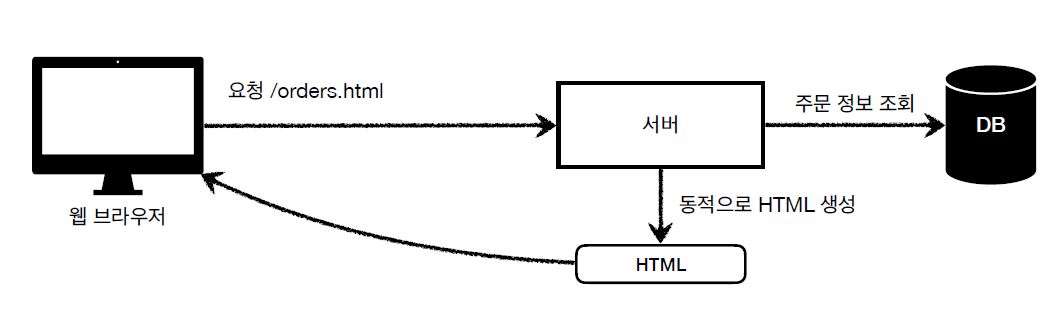
서버 사이드 렌더링(SSR)
서버에서 최종 HTML을 생성해서 클라이언트에 전달하고, 주로 정적인 화면에 사용된다.

클라이언트 사이드 렌더링(CSR)HTML 결과에 JS를 사용하여 웹 브라우저에서 동적으로 생성해 적용되고, 주로 동적인 화면에 사용한다.
 728x90
728x90'Computer Science > Computer Network' 카테고리의 다른 글
HTTP의 메소드 (0) 2022.04.06 HTTP의 기본 (0) 2022.03.31 URI와 웹 브라우저의 요청 및 응답 (0) 2022.03.23 인터넷 네트워크 (0) 2022.03.22